1. If you want to build a user role permission and dynamic side bar menu in your web application using Codeigniter and Mysql , In this senario all menu and submenu will show like a tree using jstree.Below is the js you will required
#link https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css #https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js
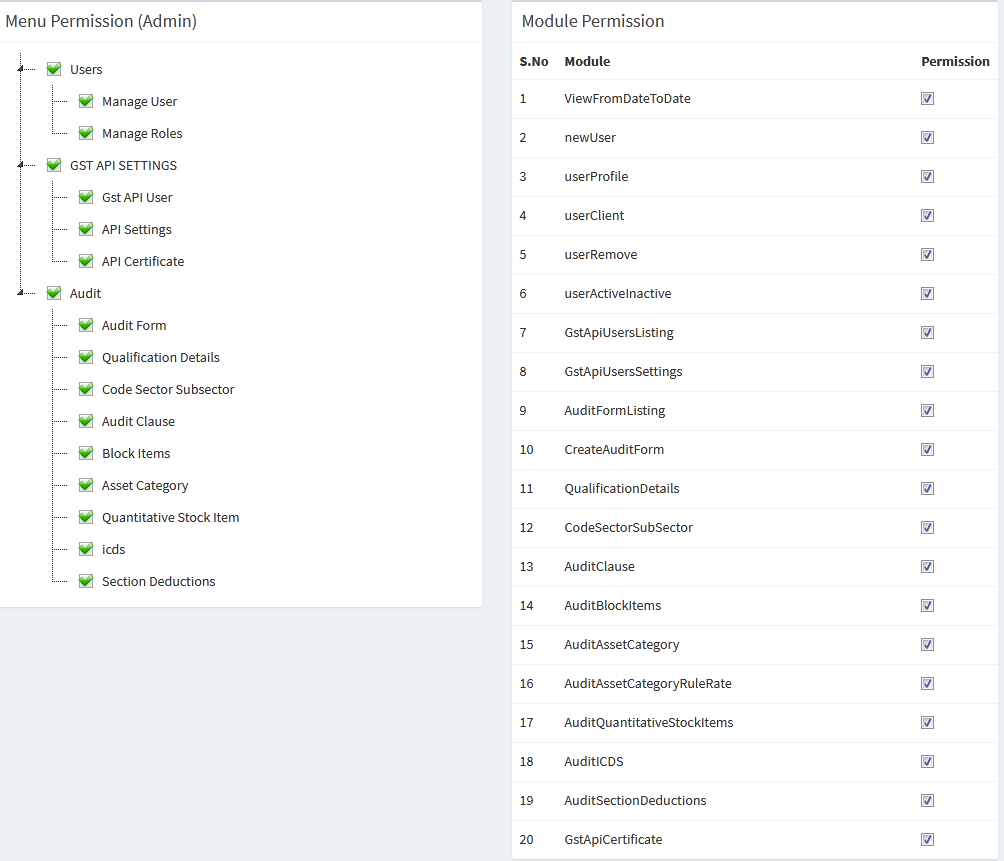
2. Below is the part of html you required to display all menu items (Menu Permission) , you can just copy and paste it in any html or where you want to show that menus for admin panel or user , you can customise accordingly. AdminMenu is the model , you can place this line in any of your view file it will return html of ul, li and if you want not directly placing in view you can call controller function then parse data in view file.
echo this->AdminMenu->get_menu($role_id);
3. Below script goes in your view file or javascript file. showalert_mpop is a javascript function , you can see my other post to check this function it simply alert , display message with setTimeOut.
<script>
$(function () {
var tree = $("#treeview2");
tree.jstree({
plugins: ["checkbox", 'json_data'],
core: {
"themes": {
"icons": false,
"variant": "large",
"multiple": false,
"check_callback": true,
}
},
"checkbox": {
"keep_selected_style": false,
"two_state": true,
}
});
tree.jstree(true).open_all();
$('li[data-checkstate="checked"]').each(function () {
tree.jstree('check_node', $(this));
});
tree.jstree(true).close_all();
$(function () {
$('#treeview2').on('select_node.jstree Event', function (e, data) {
var checked_menu_id = '';
var parent_menu_id = '';
if (data.node.children.length > 0) {
$.each(data.node.children, function (key, value) {
checked_menu_id += $("#" + value).attr('name') + ',';
}).join(',');
parent_menu_id = $("#" + data.node.id).attr('name');
} else {
checked_menu_id = $("#" + data.node.id).attr('name');
parent_menu_id = $("#" + data.node.parent).attr('name');
}
var rid_c = "";
$.ajax({
url: base_url+'Settings/do_save_menu_per',
type: 'POST',
dataType: 'json',
data: {mid: checked_menu_id, rid: rid_c, status: 'checked', 'parent': parent_menu_id},
beforeSend: function () {
$(".faster_ajax_loader").css('display', 'block');
},
complete: function () {
$(".faster_ajax_loader").css('display', 'none');
},
success: function (response) {
showalert_mpop(response.msg, 'gobal_msg');
}
});
});
});
$('.minimal').on('click', function(event){
var is_chk_unch='';
if(this.checked) {
is_chk_unch='y';
}else{
is_chk_unch='n';
}
$.ajax({
url: base_url + 'Settings/do_save_module_per',
type: 'POST',
dataType: 'json',
data: {is_chk: is_chk_unch, id: $(this).prop('id')},
beforeSend: function () {
$(".faster_ajax_loader").css('display', 'block');
},
complete: function () {
$(".faster_ajax_loader").css('display', 'none');
},
success: function (response) {
showalert_mpop(response.msg, 'gobal_msg');
}
});
});
});
</script>
4. Table schema you can view and download from below link and admin module you can also view see link
#https://github.com/boy108zon/User-Roles-Permission-Menu-TreeView/blob/master/table%20structure.txt
https://github.com/boy108zon/User-Roles-Permission-Menu-TreeView/blob/master/AdminMenu.php
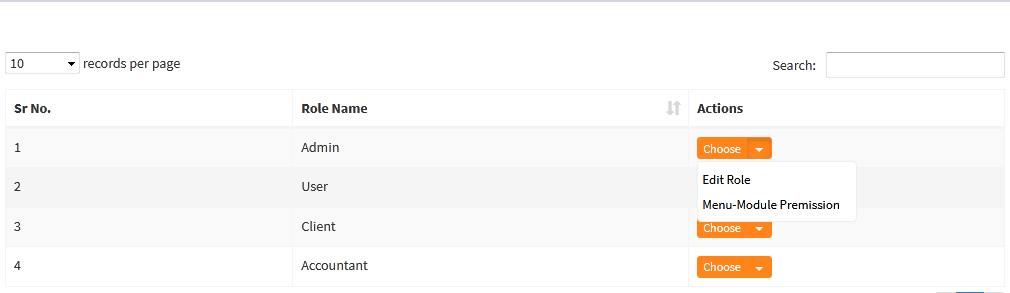
5. The screenshot will show you the final output like side bar menu , module and permission with checkbox , you can easily assign permission based on your roles.